随着互联网的飞速发展,前端技术日新月异,JavaScript框架如雨后春笋般涌现,在这众多框架之中,有一个名字始终被提及,那就是jQuery,作为最受欢迎的JavaScript库之一,jQuery已经走过了漫长的道路,不断进化、发展,至今仍然保持着强大的生命力,本文将详细回顾jQuery的背景、重要事件、影响以及在特定领域或时代中的地位,带你领略最新版jQuery的风采。
背景
在谈论jQuery之前,我们必须回顾一下它诞生的时代,在2000年代初,互联网正处于蓬勃发展阶段,网页的交互性越来越丰富,JavaScript在各种浏览器中的实现差异巨大,开发者们为了实现跨浏览器兼容付出了巨大的努力,这时,jQuery应运而生,它以其简洁的语法、优雅的插件机制和跨浏览器的兼容性,迅速赢得了开发者的青睐。
重要事件
1、诞生与早期成长:2006年,jQuery由开发者John Resig发布,它的出现极大地简化了JavaScript操作DOM的复杂性,提高了开发效率。
2、插件生态的建立:随着jQuery的普及,越来越多的开发者为其贡献插件,形成了一个庞大的插件生态系统,这些插件为开发者提供了丰富的功能,进一步扩展了jQuery的用途。
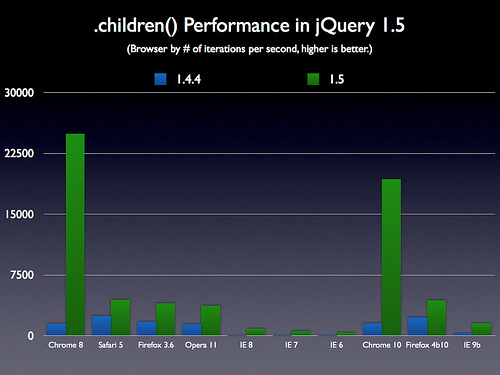
3、版本迭代与功能增强:从1.0版本开始,jQuery不断进行版本迭代,修复错误、优化性能,并加入更多功能,最近的版本更是注重性能优化和模块化的支持。
4、与现代前端框架的共存:虽然现代前端框架如React、Vue等逐渐崭露头角,但jQuery仍然保持着强大的生命力,许多项目仍然选择使用jQuery作为辅助工具,与现代框架共存。
影响
1、改变了前端开发的方式:jQuery的出现极大地改变了前端开发的方式,它使得JavaScript变得更加易于使用,降低了开发难度,提高了开发效率。
2、促进了前端技术的发展:jQuery的成功激发了其他前端技术的创新,许多开发者受到jQuery的启发,开始探索更多的前端技术,推动了整个前端领域的发展。
3、培养了开发者社区:jQuery的流行吸引了大批开发者加入前端领域,形成了一个庞大的开发者社区,这个社区为前端技术的发展提供了源源不断的动力。
在特定领域或时代中的地位
在互联网发展的黄金时期,jQuery堪称前端开发的王者,它在网页交互方面的优势无人能敌,几乎成为了每个网页必备的库,即使在今天,尽管面临现代框架的竞争,jQuery仍然在许多领域发挥着重要作用。
1、中小型项目:对于许多中小型项目来说,jQuery仍然是一个很好的选择,它简单易用,能够快速上手,满足项目的需求。
2、插件生态系统:jQuery的插件生态系统仍然非常庞大,许多老项目使用的插件仍然基于jQuery,这使得jQuery在维护老项目和集成现有功能方面具有很高的价值。
3、移动端开发:虽然移动应用开发对响应式和原生性能的需求越来越高,但jQuery在移动端的开发中也仍然有一席之地,许多移动应用使用jQuery来辅助处理交互和动画效果。
经过多年的发展,jQuery已经成为前端领域不可或缺的一部分,尽管现代框架和技术不断涌现,但jQuery仍然保持着强大的生命力,最新版jQuery继续优化性能、增强功能,为开发者提供更好的体验,我们期待jQuery在未来继续发挥重要作用,为前端开发领域注入更多活力。









 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...