随着技术的不断进步,Vue这一流行的前端框架也在持续更新,为用户带来更加出色的开发体验,本文将带您了解Vue最新版的主题,探讨其新增功能、性能优化及优势,助您更好地掌握这一强大工具。
Vue最新版概述
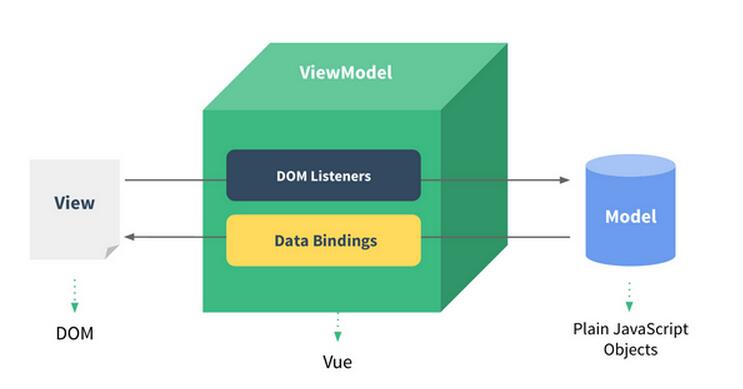
Vue最新版在保持原有简洁、灵活的基础上,不断融入更多创新功能,这个版本注重性能优化,提高开发效率,同时保持API的稳定性,让开发者能够更加专注于编写业务逻辑。
最新版Vue的核心优势
1、更好的性能优化
Vue最新版在性能上进行了诸多优化,包括虚拟DOM的改进、组件渲染性能的提升等,这些优化使得Vue应用更加流畅,加载速度更快,提高用户体验。
2、更强大的组件化支持
最新版Vue对组件化开发提供了更强大的支持,包括更灵活的组件通信、更高效的组件加载策略等,这使得开发者能够更轻松地构建大型应用,提高代码的可维护性。
3、**更丰富的API和工具
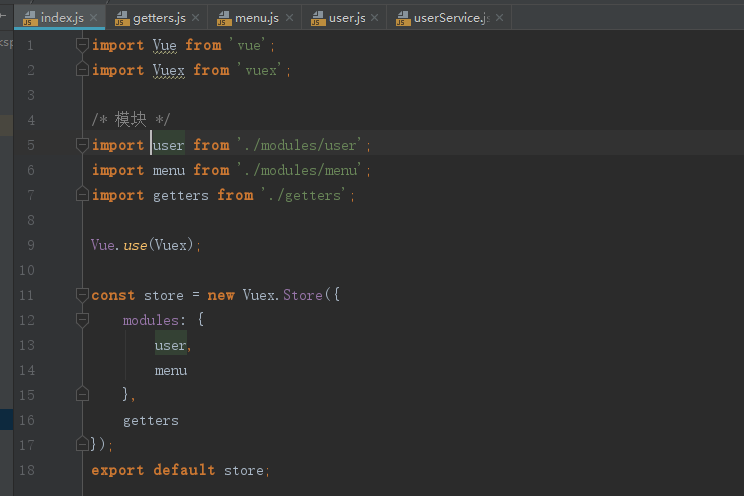
Vue最新版提供了更多实用的API和工具,如Vue Router、Vuex等,这些工具使得开发者能够更高效地处理状态管理、路由等问题,提高开发效率。
最新版Vue的新特性
1、Composition API的增强
Vue 3中引入的Composition API在最新版中得到了进一步增强,使得组件逻辑更加清晰,易于维护。
2、更好的TypeScript支持
最新版Vue对TypeScript提供了更好的支持,包括更智能的类型推断、更完善的类型定义等,使得使用TypeScript开发Vue应用更加便捷。
案例分析:Vue最新版的实际应用场景
某大型电商网站采用了最新版Vue进行前端开发,通过利用Vue的组件化开发和性能优化特性,成功构建了高效、稳定的电商平台,借助Vue Router和Vuex等工具,实现了复杂的状态管理和路由处理,该网站在用户体验和性能上取得了显著的提升。
Vue最新版在性能优化、组件化支持、API和工具丰富度等方面都有显著的提升,这些优势使得开发者能够更高效地构建大型应用,提高代码的可维护性,最新版Vue还融入了更多创新特性,如Composition API的增强和更好的TypeScript支持等,为开发者带来更好的开发体验,相信在未来,Vue最新版将继续引领前端框架的发展潮流。
本文介绍了Vue最新版的主题,探讨了其新增功能、性能优化及优势,通过案例分析,我们了解到最新版Vue在实际项目中的应用场景,希望本文能帮助您更好地掌握Vue最新版,探索更多前沿功能与优势,随着技术的不断进步,我们期待Vue未来能为我们带来更多惊喜。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...